
홈페이지를 만들거나 할때 중요시 되는 부분이 폰트 부분이 아닐까하는데요.
통일된 폰트의 모양이 얼마나 중요한지는 직접 메뉴마다 구역마다 폰트를 다르게 해보시면 금방 아실겁니다.
또한, 모든 폰트를 동일하게 했다 해서, 모든 브라우저에서 동일하게 보이지 않을수도 있습니다.
폰트 지원여부가 다르다보니깐요.(사용자 컴퓨터에 해당 폰트가 없다거나..등등..)
이러한 경우를 방지(?)하기 위한것이 웹 세이프 폰트(web safe fonts) 입니다.
css를 작성할때 우리는 font-family 라는 구성을 가지고 폰트를 지정하게 됩니다.
첫번째 폰트가 없다면, 두번째 폰트로 보여줘라. 뭐 이런식인데요.
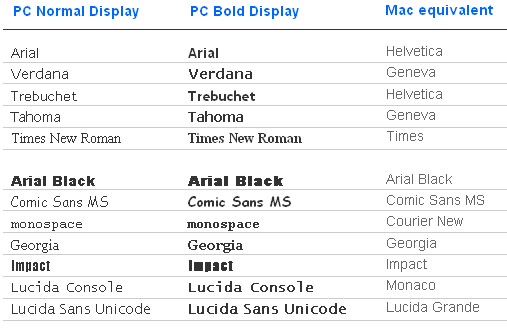
이럴때 가장 닮은 폰트들끼리 구성해준다면, 없는 폰트라고 해도 비슷하게는 보여지게 할수 있겠죠.
허나, 문제가 하나 있습니다. 한글의 경우 폰트의 모양이 비슷한거끼리 묶기는 상당히 어렵습니다.
(무료,상용)폰트들이 워낙 제각각고,글꼴 숫자가 적다 보니...
아쉽지만 영문관련된 css-family 구성만이라도 알아두시면 좋을거 같습니다.
아래의 두 사이트를 참고하세요.
http://www.w3schools.com/cssref/css_websafe_fonts.asp
http://www.webdesigndev.com/web-development/16-gorgeous-web-safe-fonts-to-use-with-css
구글에서 web safe fonts 라고 검색하면 나옵니다.

 I see
no changes, wake up in the
morning and I ask myself
I see
no changes, wake up in the
morning and I ask myself